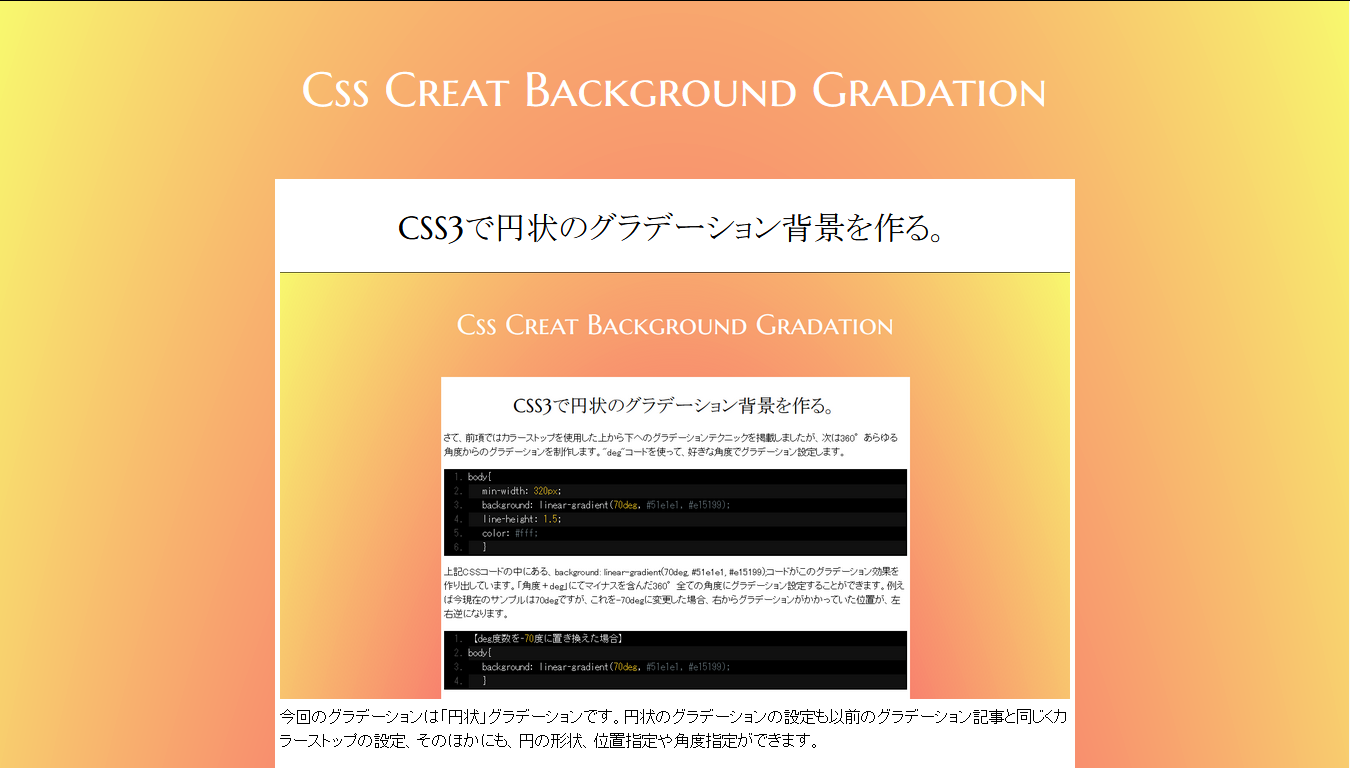
CSS3で円状のグラデーション背景を作る。

今回のグラデーションは「円状」グラデーションです。円状のグラデーションの設定も以前のグラデーション記事と同じくカラーストップの設定、そのほかにも、円の形状、位置指定や角度指定ができます。
1,シンプルな円状グラデーション

円状グラデーションの中でも一番シンプルなグラデーションコードです。通常のグラデーション関数(linear-gradient)ではなく、円形関数はradial-gradientで指定します。下記コードはシンプルに、3段階の円状カラーコードを指定したものになります。
body{
background: radial-gradient(#00cc99, #f86e6e, #f8f86e);
}
2,カラーストップの設定

線形でのグラデーションと同様、円状の場合もカラーストップの設定が可能です。真ん中を開始地点とし、円状に外に広がっていきます。
【円状にカラーストップを設定した場合】
body{
background: radial-gradient(#ff99cc 10%, #99e6ff 30%, #ffff99 50%);
}
3パターンの色味の組み合わせによる円形グラデーションだからこそ、使い易く美しいグラデーションが広がります。中央から外に広がるので、サイトを中心により立体的に演出することが出来ます。様々な色味を組み合わせてみてください。下記3パターンの掲載をしております。コードをコピペしてご利用ください。
【1,柔らかなグラデーションカラー(等サイト使用)】
body{
background: radial-gradient(#00cc99 10%, #f86e6e 30%, #f8f86e 50%);
}

【2,寒色系グラデーションカラー】
body{
background: radial-gradient(#e6e6b3, #a3c2ba, #339999);
}

【3,濁ったトーングラデーションカラー】
body{
background: radial-gradient(#a6a659, #a65993, #6c59a6);
}

 今回のグラデーションは「円状」グラデーションです。円状のグラデーションの設定も以前のグラデーション記事と同じくカラーストップの設定、そのほかにも、円の形状、位置指定や角度指定ができます。
今回のグラデーションは「円状」グラデーションです。円状のグラデーションの設定も以前のグラデーション記事と同じくカラーストップの設定、そのほかにも、円の形状、位置指定や角度指定ができます。
 円状グラデーションの中でも一番シンプルなグラデーションコードです。通常のグラデーション関数(linear-gradient)ではなく、円形関数はradial-gradientで指定します。下記コードはシンプルに、3段階の円状カラーコードを指定したものになります。
円状グラデーションの中でも一番シンプルなグラデーションコードです。通常のグラデーション関数(linear-gradient)ではなく、円形関数はradial-gradientで指定します。下記コードはシンプルに、3段階の円状カラーコードを指定したものになります。
 線形でのグラデーションと同様、円状の場合もカラーストップの設定が可能です。真ん中を開始地点とし、円状に外に広がっていきます。
線形でのグラデーションと同様、円状の場合もカラーストップの設定が可能です。真ん中を開始地点とし、円状に外に広がっていきます。